Android jetpack room的使用_安果移不动的博客-CSDN博客
接上篇博客
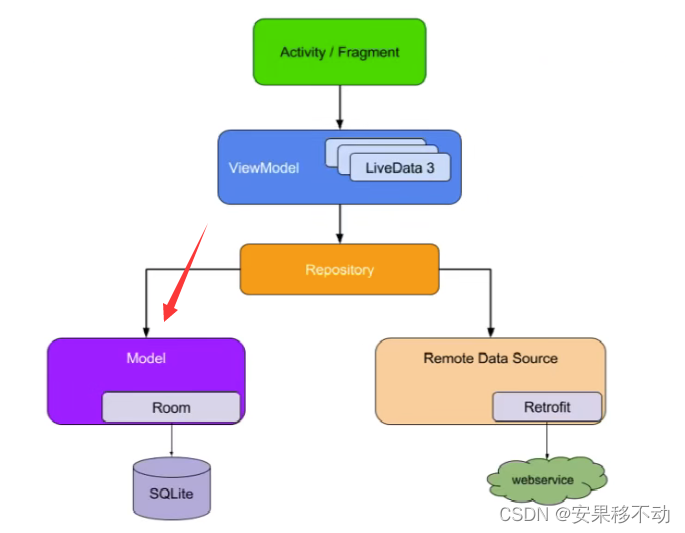
我们用google推荐的这种方式


修改:
StudentDao
package com.anguomob.jecpack.dao import androidx.lifecycle.LiveData import androidx.room.* import com.anguomob.jecpack.bean.Student @Dao interface StudentDao { @Insert fun insertStudent(vararg student: Student) @Delete fun deleteStudent(vararg student: Student) @Query("DELETE FROM student") fun deleteAllStudent() @Update fun updateStudent(vararg student: Student) @Query("SELECT * FROM student") fun queryAllStudent(): LiveData<List<Student>> @Query("SELECT * FROM student where id = :id") fun getStudentById(id: Int): List<Student> }
新增
StudentRepository类
package com.anguomob.jecpack.repository import android.content.Context import android.os.AsyncTask import androidx.lifecycle.LiveData import com.anguomob.jecpack.bean.Student import com.anguomob.jecpack.dao.StudentDao import com.anguomob.jecpack.database.MyDataBase class StudentRepository(var context: Context) { private lateinit var studentDao: StudentDao init { val dataBase = MyDataBase.getSingle(context) this.studentDao = dataBase.getStudentDao(); } fun insertStudent(vararg student: Student) { InsertStudentTask(studentDao).execute(*student) } fun deleteStudent(vararg student: Student) { DeleteStudentTask(studentDao).execute(*student) } fun updateStudent(vararg student: Student) { UpdateStudentTask(studentDao).execute(*student) } fun queryAllStudent():LiveData<List<Student>> { return studentDao.queryAllStudent() } fun deleteAllStudent() { DeleteAllStudentTask().execute() } inner class InsertStudentTask(var studentDao: StudentDao) : AsyncTask<Student, Any, Any>() { override fun doInBackground(vararg p0: Student) { studentDao.insertStudent(*p0) } } inner class UpdateStudentTask(var studentDao: StudentDao) : AsyncTask<Student, Any, Any>() { override fun doInBackground(vararg p0: Student) { studentDao.updateStudent(*p0) } } inner class DeleteStudentTask(var studentDao: StudentDao) : AsyncTask<Student, Any, Any>() { override fun doInBackground(vararg p0: Student) { studentDao.deleteStudent(*p0) } } inner class DeleteAllStudentTask() : AsyncTask<Any, Any, Any>() { override fun doInBackground(vararg p0: Any) { studentDao.deleteAllStudent() } } }新增
StudentViewModel
package com.anguomob.jecpack.viewmodel import android.app.Application import androidx.lifecycle.AndroidViewModel import androidx.lifecycle.LiveData import com.anguomob.jecpack.bean.Student import com.anguomob.jecpack.repository.StudentRepository class StudentViewModel(application: Application) : AndroidViewModel(application) { private lateinit var repository: StudentRepository init { repository = StudentRepository(application) } fun insertStudent(vararg student: Student) { repository.insertStudent(*student) } fun deleteStudent(vararg student: Student) { repository.deleteStudent(*student) } fun updateStudent(vararg student: Student) { repository.updateStudent(*student) } fun queryAllStudent(): LiveData<List<Student>> { return repository.queryAllStudent() } fun deleteAllStudent() { repository.deleteAllStudent() } }修改页面代码
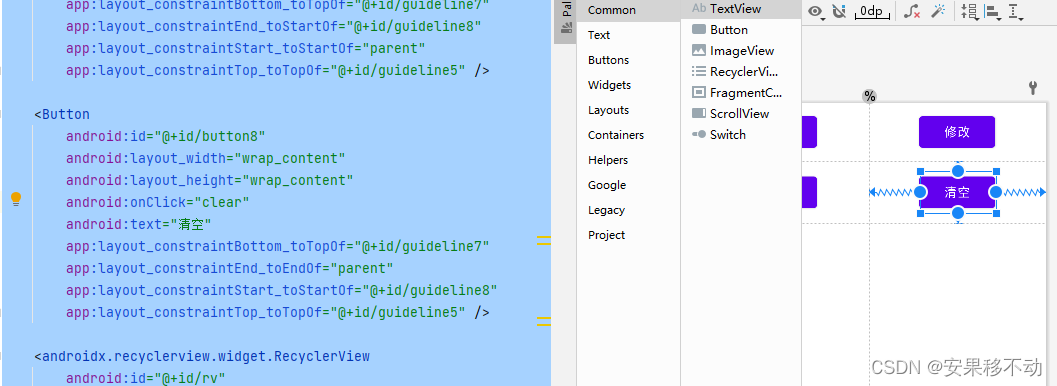
package com.anguomob.jecpack.activity import android.annotation.SuppressLint import android.os.AsyncTask import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.View import androidx.lifecycle.ViewModelProvider import androidx.recyclerview.widget.LinearLayoutManager import com.anguomob.jecpack.R import com.anguomob.jecpack.adapter.RoomAdapter import com.anguomob.jecpack.bean.Student import com.anguomob.jecpack.dao.StudentDao import com.anguomob.jecpack.database.MyDataBase import com.anguomob.jecpack.databinding.ActivityRoomBinding import com.anguomob.jecpack.repository.StudentRepository import com.anguomob.jecpack.viewmodel.StudentViewModel class RoomActivity : AppCompatActivity() { private lateinit var binding: ActivityRoomBinding private lateinit var adapter: RoomAdapter private lateinit var viewModel: StudentViewModel @SuppressLint("NotifyDataSetChanged") override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = ActivityRoomBinding.inflate(layoutInflater) setContentView(binding.root) binding.rv.layoutManager = LinearLayoutManager(this) adapter = RoomAdapter() binding.rv.adapter = adapter; viewModel = ViewModelProvider(this, ViewModelProvider.AndroidViewModelFactory(application)).get( StudentViewModel::class.java ); viewModel.queryAllStudent().observe(this) { data -> adapter.setData(data) adapter.notifyDataSetChanged(); } } fun insert(view: View) { val s1 = Student("Jack", 20) val s2 = Student("Jack2", 21) viewModel.insertStudent(s1, s2) } fun change(view: View) { val s1 = Student(15, "LiuAn", 27) val s2 = Student(16, "LiuAN2", 18) viewModel.updateStudent(s1, s2) } fun delete(view: View) { val s1 = Student(20) viewModel.deleteStudent(s1) } fun clear(view: View) { viewModel.deleteAllStudent() } }布局文件把查询替换为了清空
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".activity.RoomActivity"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.09165527" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.19015048" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.5" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="insert" android:text="增加" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toStartOf="@+id/guideline8" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="change" android:text="修改" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="delete" android:text="删除" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toStartOf="@+id/guideline8" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline5" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="clear" android:text="清空" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline8" app:layout_constraintTop_toTopOf="@+id/guideline5" /> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rv" android:layout_width="0dp" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline7" /> </androidx.constraintlayout.widget.ConstraintLayout>
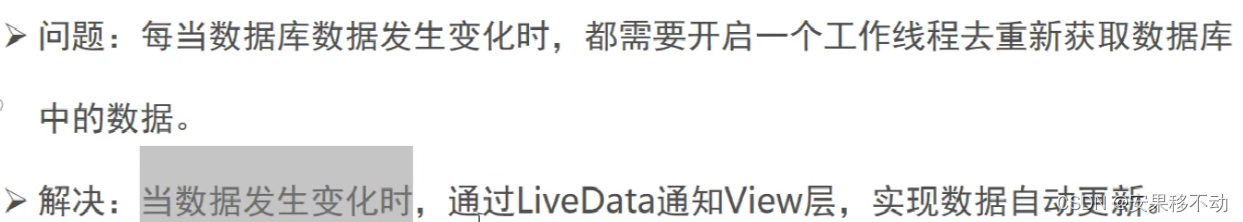
这种做法可以让数据自己展示出来。从而达到更加方便不用每次操作后手动去查询
非常的时尚
热门文章
- 「11月14日」最高速度23M/S,2024年Singbox Node每天更新免费机场订阅节点链接
- 宠物领养的软件(宠物领养的平台)
- 利用 onnxruntime 库同时推理多个模型的效率研究
- 「1月20日」最高速度21.9M/S,2025年Singbox Node每天更新免费机场订阅节点链接
- 「12月5日」最高速度22.1M/S,2024年Singbox Node每天更新免费机场订阅节点链接
- 动物疫苗接种时间间隔多久(动物疫苗接种时间间隔多久打)
- 宠物粮食生产线设计图纸大全(宠物主粮生产加工工艺要点)
- 被宠物猫抓出一点点血要***吗(被宠物猫抓出了一点血有事吗)
- 「1月6日」最高速度20.7M/S,2025年Singbox Node每天更新免费机场订阅节点链接
- 「1月23日」最高速度18.8M/S,2025年Singbox Node每天更新免费机场订阅节点链接