- element-plus 导入总是出现问题,所以做了个小结
- 使用 pnpm 管理,版本号

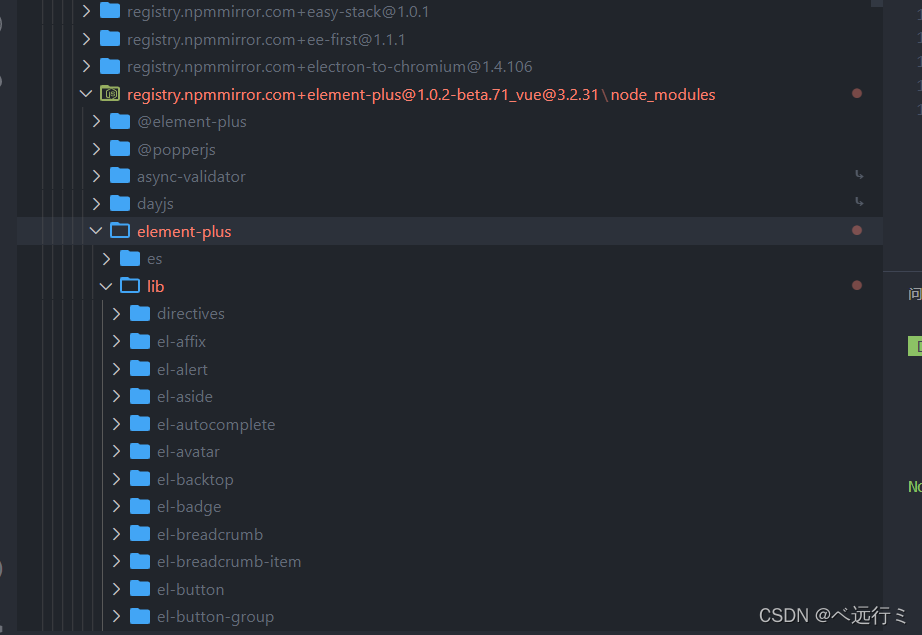
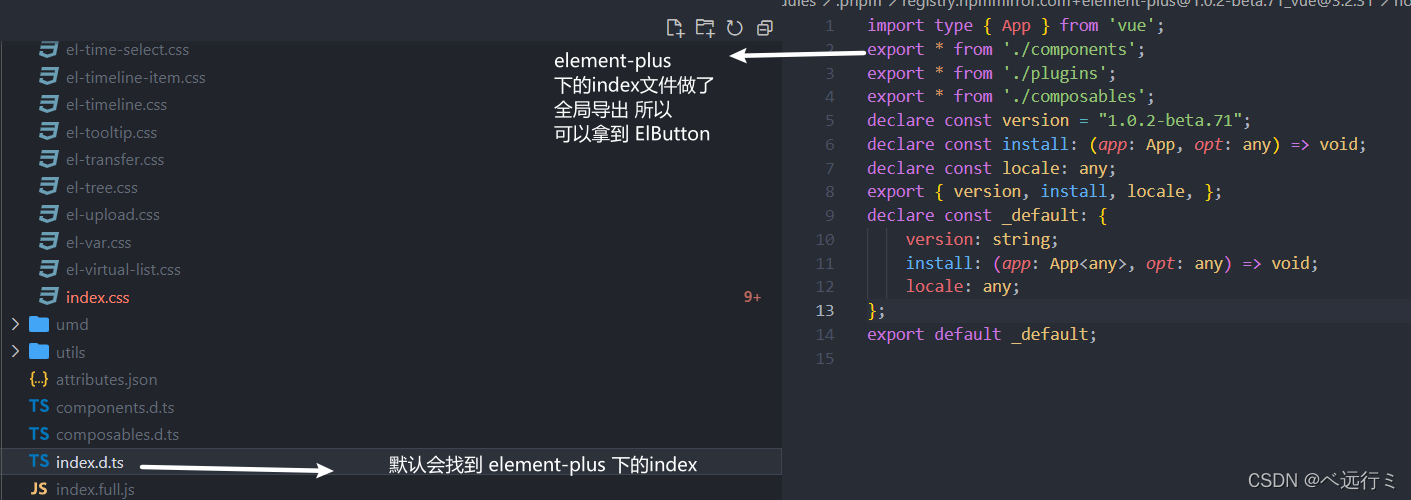
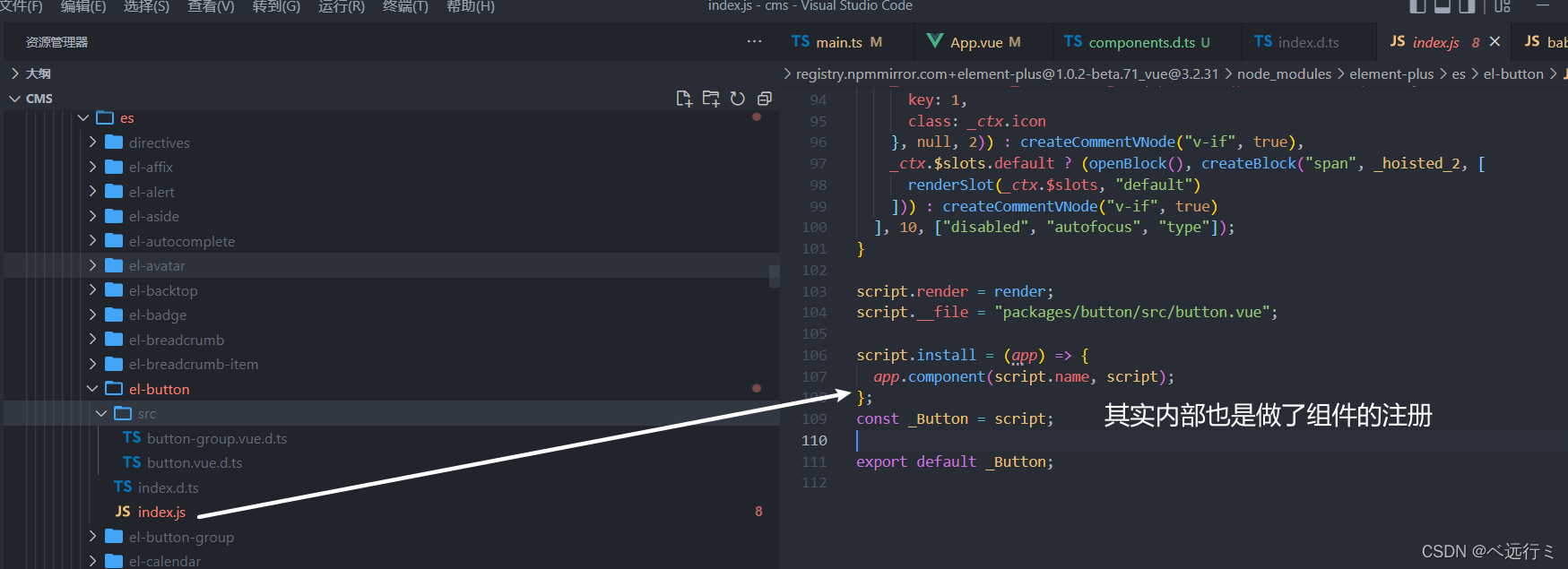
如何进行引入的 先搞清楚具体的包的位置和内容
- element-plus 在项目中的地址
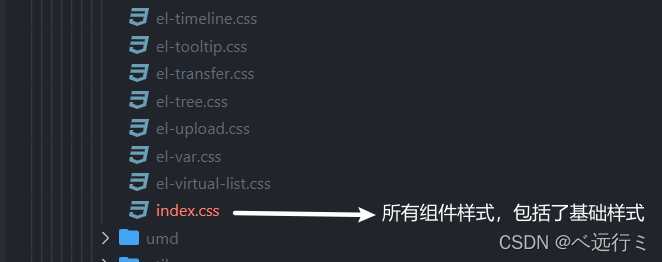
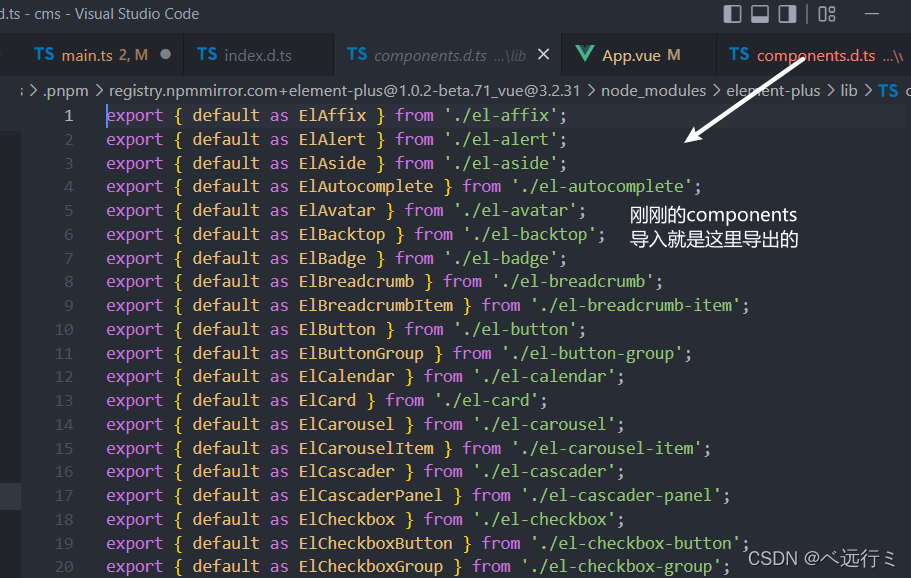
- el-xxx 就是一个一个封装好的组件
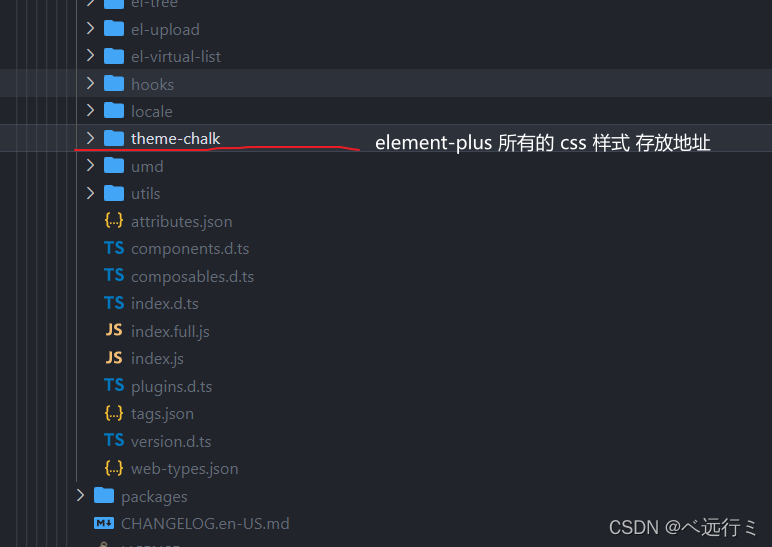
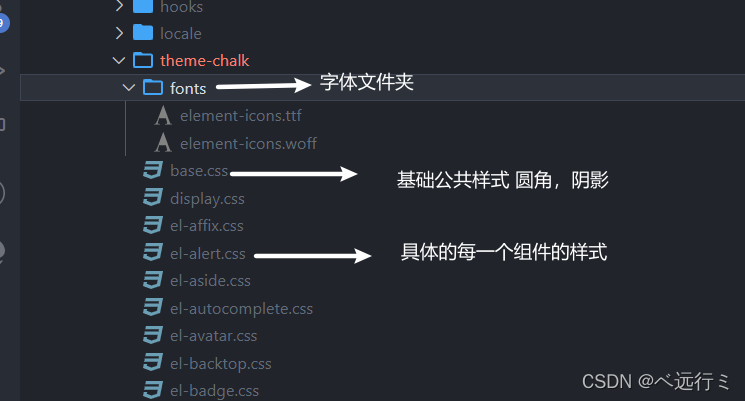
注意 目录的层级 element-plus---->lib----> xxxx



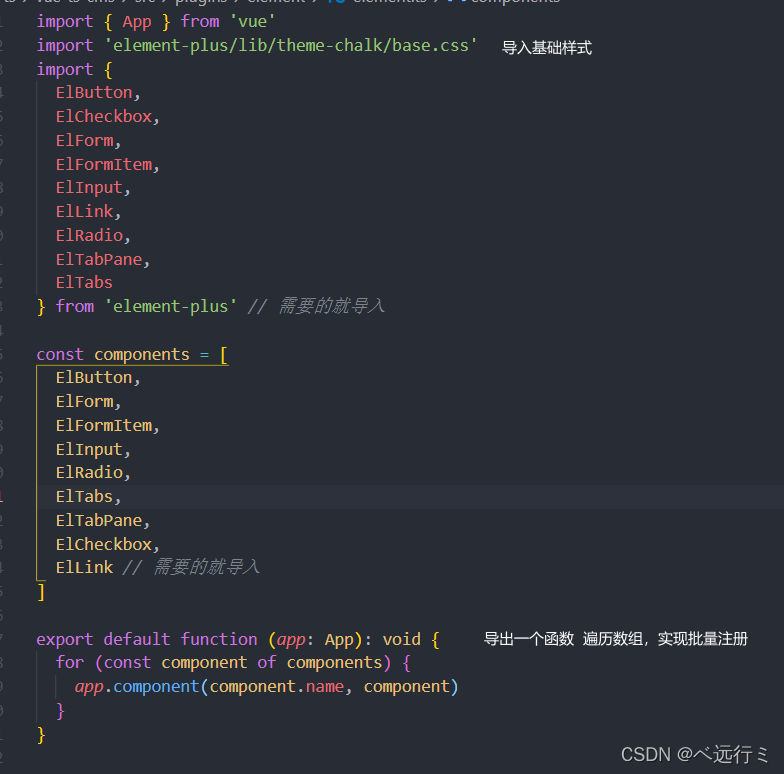
第一种 全局注册
- 有了上面的图解应该很容易明白这种引入方式的原理了
//全局导入import'element-plus/lib/theme-chalk/index.css'//所有的cssimport ElementPlusfrom'element-plus'const app=createApp(App) app.use(ElementPlus)// 全局使用插件第二种 按需注册和引入css样式
// 按需引入import'element-plus/lib/theme-chalk/base.css'// 基础cass 圆角等cssimport'element-plus/lib/theme-chalk/el-button.css'// button 的cssimport{ ElButton}from'element-plus'//导入 button组件const app=createApp(App)// 组件注册和插件注册都行,自己选一种//app.component(ElButton.name, ElButton) // 注册组件形式 app.use(ElButton)// 使用插件的形式

- 这样就能理解 如何进行按需导入组件了
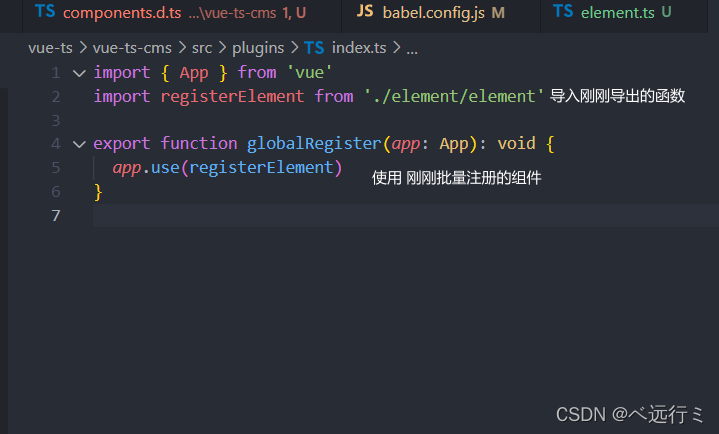
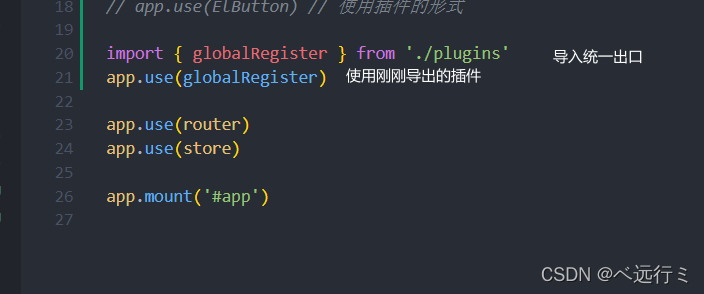
第三种 优雅的按需注册和引入css样式方式
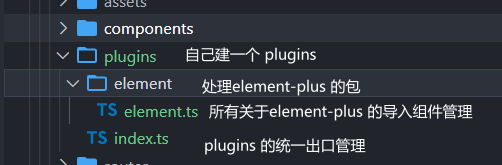
- 可以使用 vue add element-plus 自动会生成plugins结构




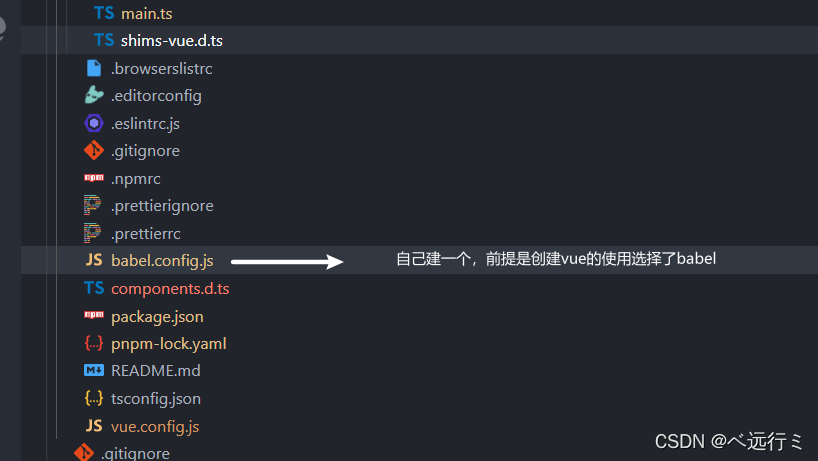
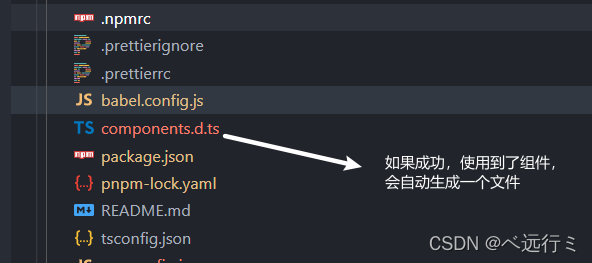
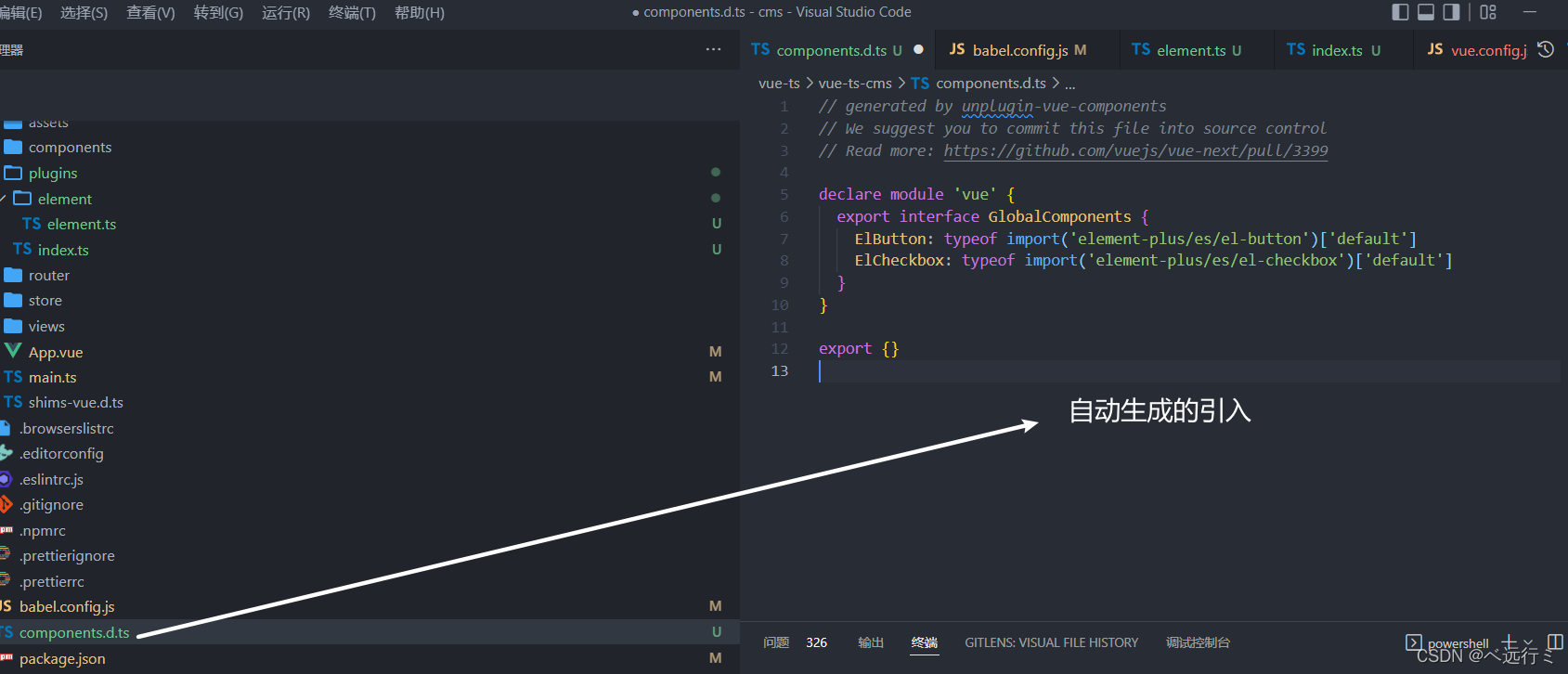
还差自己组件的样式 利用一个插件 实现自动导入
pnpm i babel-plugin-import -D

重点一定要对应好,有的版本是直接没有el 开头,或者就没有 lib这个文件 或者 不是叫theme-chalk自己去看看自己下载的包长什么样子的,网上都有对应解决的办法。
第四种 官方推荐的引入
npm install-D unplugin-vue-components unplugin-auto-import



- main.js
import{ createApp}from'vue'import Appfrom'./App.vue'import routerfrom'@/router/index'import storefrom'./store'// 全局导入// import 'element-plus/lib/theme-chalk/index.css' //所有的css// import ElementPlus from 'element-plus'// app.use(ElementPlus) // 全局使用插件// 按需引入// import 'element-plus/lib/theme-chalk/base.css' // 基础cass 圆角等// import 'element-plus/lib/theme-chalk/el-button.css' // button 的css// import { ElButton } from 'element-plus'const app=createApp(App)// app.component(ElButton.name, ElButton) // 注册组件形式// app.use(ElButton) // 使用插件的形式// import { globalRegister } from './plugins'// app.use(globalRegister) app.use(router) app.use(store) app.mount('#app')- babel.config.js
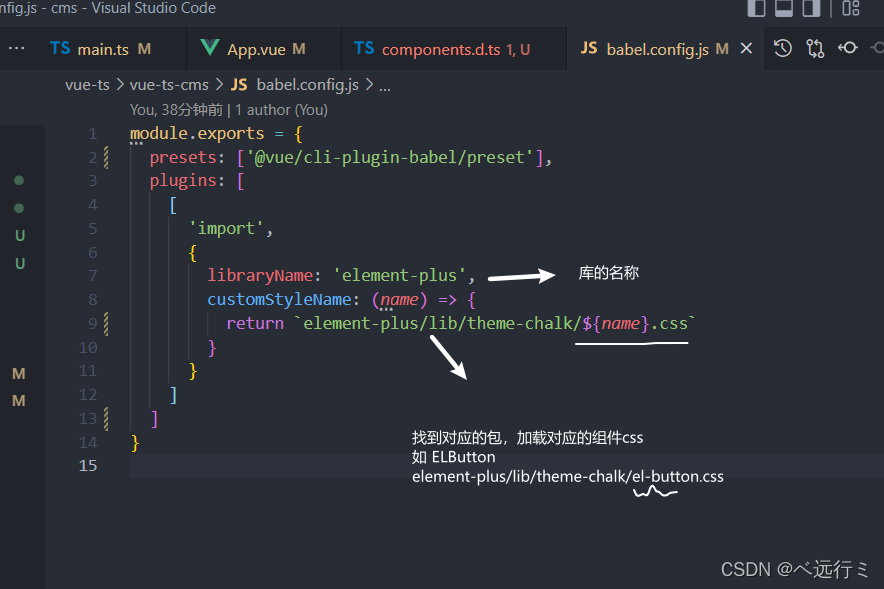
module.exports={presets:['@vue/cli-plugin-babel/preset'],plugins:[['import',{libraryName:'element-plus',customStyleName:(name)=>{return`element-plus/lib/theme-chalk/${name}.css`}}]]}- vue.config.js
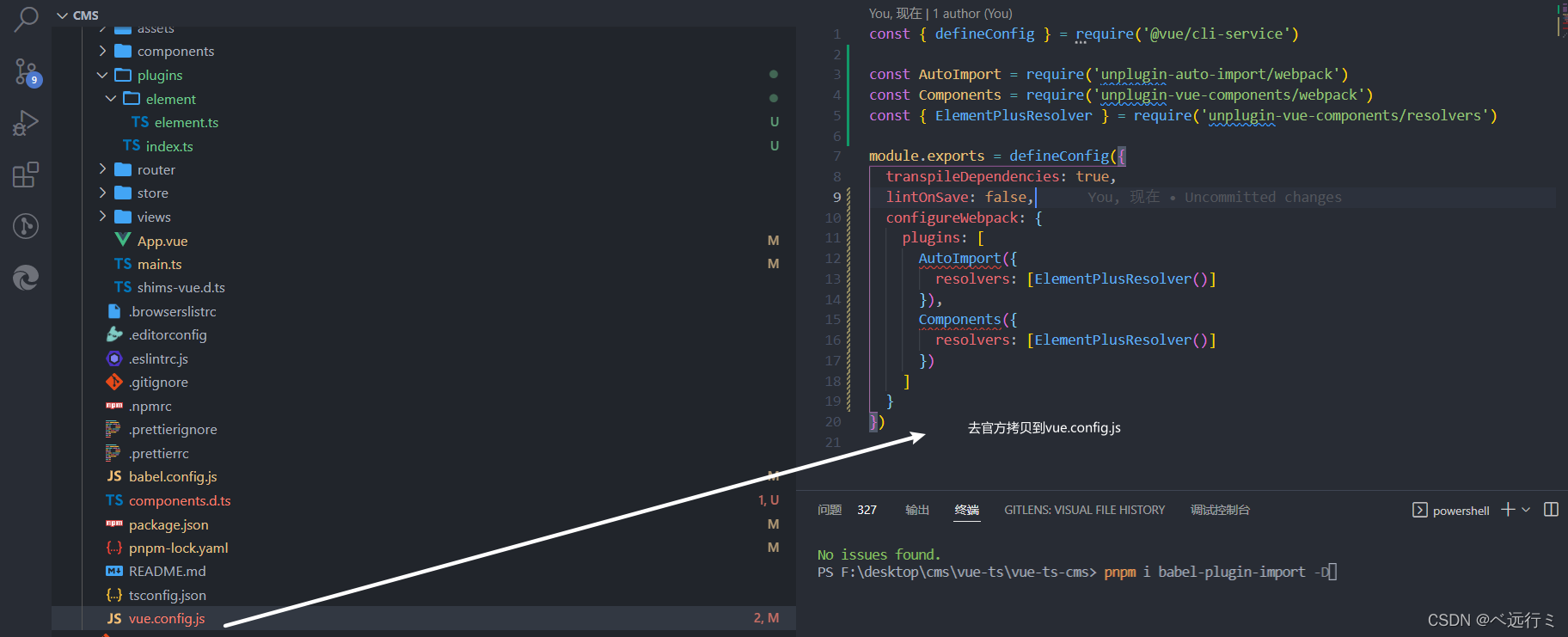
const{ defineConfig}=require('@vue/cli-service')const AutoImport=require('unplugin-auto-import/webpack')const Components=require('unplugin-vue-components/webpack')const{ ElementPlusResolver}=require('unplugin-vue-components/resolvers') module.exports=defineConfig({transpileDependencies:true,lintOnSave:false,configureWebpack:{plugins:[AutoImport({resolvers:[ElementPlusResolver()]}),Components({resolvers:[ElementPlusResolver()]})]}})热门文章
- 「11月7日」最高速度18.8M/S,2024年Singbox Node每天更新免费机场订阅节点链接
- Unity制作一个小星球
- 小白开宠物店需要准备什么东西(开宠物店需要做什么)
- 「11月11日」最高速度18.7M/S,2024年Singbox Node每天更新免费机场订阅节点链接
- 宠物粮食加工厂加盟电话地址是多少 宠物粮食加工厂加盟电话地址是多少号
- 宠物猫疫苗价格表图片及价格(宠物猫疫苗接种标准化流程)
- Spring Boot 中使用@DateTimeFormat和@JsonFormat注解
- java 拦截器响应中取所有参数,SpringBoot拦截器怎么获取http请求参数
- 狗狗送人领养怎么说(狗狗送人领养怎么说祝福语)
- 「1月8日」最高速度18M/S,2025年Singbox Node每天更新免费机场订阅节点链接